Sivustouudistus on jatkuva prosessi

Suunnittele sivustouudistus hyvin, julkaise nopeasti, paranna jatkuvasti. Siinä on ketterän sivustouudistuksen palikat tiiviisti paketoituna.
Suunnittele hyvin, julkaise nopeasti, paranna jatkuvasti. Siinä on ketterän sivustouudistuksen palikat tiiviisti paketoituna. Kiireisimmät voivat siis lopettaa lukemisen tähän, mutta jos haluat tietää, millä tavoin saat nuo mainitut palikat kasaan ilman Ikean lipaston kokoamisesta aiheutuvaa hikikarpaloiden määrää, kannattaa lukea postaus kokonaan.
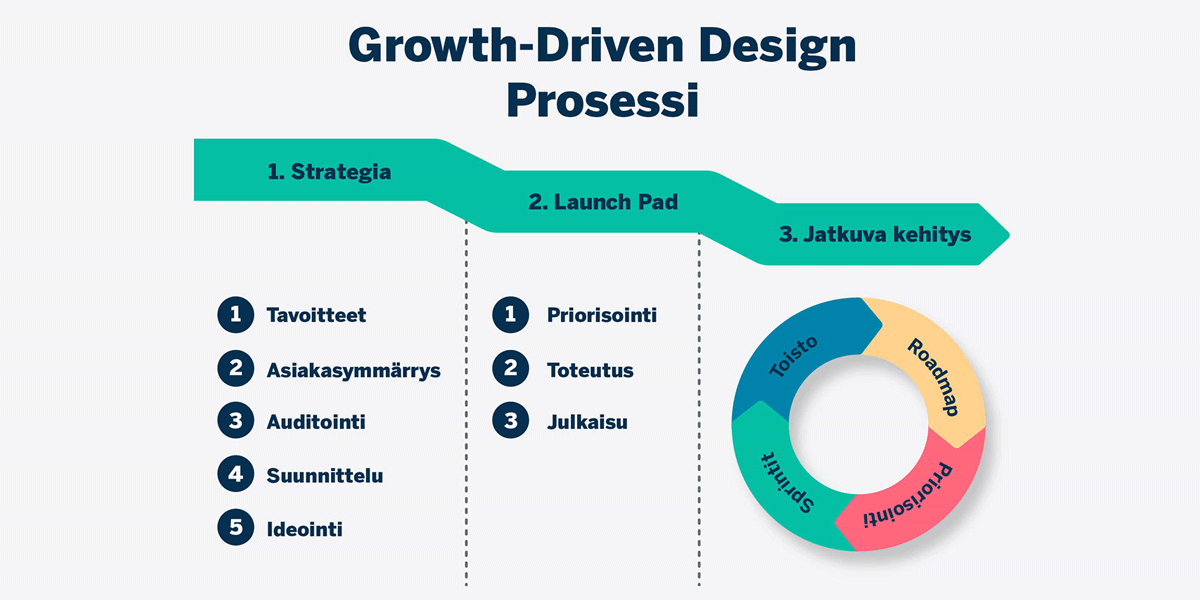
Suunnittele hyvin
Vaikka jotkut uskalikot käyvätkin kaupassa ilman ostoslistaa, eivät hekään ehkä lähtisi rakentamaan taloa ilman pohjapiirrosta. Koska valmiita sivustouudistuksia ei ainakaan tähän mennessä ole voinut ostaa Ismon Valinnasta, on strateginen suunnittelu uudistuksen ensimmäinen – ja tärkein – vaihe.
Strategiavaiheen yhtenä tavoitteena on luoda kokonaisvaltainen ymmärrys sivuston kohderyhmästä ja heidän ostopolustaan, ja pyrkiä löytämään ne kipupisteet, joissa sivusto voi kohderyhmää parhaiten auttaa.
Koska sivuston tavoitteena on yleensä asiakkaan auttamisen lisäksi yrityksen oman liiketoiminnan kasvattaminen, sille täytyy tässä vaiheessa asettaa selkeät ja mitattavat tavoitteet.
Yrityksen nykyinen sivusto on harvoin niin kehno, etteikö siitä saisi irti mitään kehityskelpoista. Siksi se kannattaa aina auditoida. Mikä toimii hyvin, mikä huonosti? Mistä asiakkaat tulevat sivustolle, ja mitä he siellä tekevät? Myös sisällöt joutuvat tarkan syynin alle: Voidaanko nykyisiä sisältöjä käyttää myös jatkossa? Mistä pitäisi karsia, ja mihin lisätä? Sisällön auditoinnissa kannattaa pitää mieli avoimena - usein omalle äänelleen kuuroutuu, eikä silloin myöskään kuule vanhaa kirjoittajan totuutta "kill your darlings".
Sitten aloitetaan sivuston tekninen suunnittelu, jonka aikana mm. rakennetaan sivustoarkkitehtuuri, suunnitellaan sivupohjat ja luodaan sivuston visuaalinen ilme. Tämä onkin usein se sivustouudistuksen maukkain kohta, kun päästään hieromaan visuaalisia yksityiskohtia. On kuitenkin hyvä pitää mielessä, etteivät kivat värit korvaa käyttäjälle merkityksellistä sisältöä.
Strategiavaiheen maaliviivalla odottaa vielä ideapaja, jonka tarkoituksena on tuottaa mahdollisimman paljon luovia ideoita sivuston kehittämiseksi. Syntyneet ideat järjestetään listaksi, joka toimii kehitystyön backlogina.
Strategiavaiheeseen kuluu keskimäärin 10 - 14 päivää.
Julkaise nopeasti
Launch Pad on nimensä mukaisesti laukaisualusta, joka luo perustan sivuston kehittämiselle. Tavoitteena on sivuston ensimmäisen version julkaisu mahdollisimman nopeasti sen laatua ja toiminnallisuutta uhraamatta.
Käytännössä tämä tarkoittaa sitä, että sivustosta riippuen etsitään erilaisia toimintatapoja, joilla kehitystä voidaan nopeuttaa. Voidaan esimerkiksi tehdä tärkeimmät osa-alueet ensin, ja siirtää vähemmän tärkeät osa-alueet jatkokehitykseen. Tai hyödynnetään alussa enemmän jo olemassa olevia sisältöjä, ja pohditaan niiden rikastamista myöhemmin. Nämä ovat aina sivustokohtaisia valintoja, eikä Launch Padille ole siksi olemassa yhtä oikeaa toteutustapaa tai prosessia.
Launch Pad -vaiheeseen kuluu keskimäärin 30 - 90 päivää. Kesto riippuu täysin sivuston laajuudesta, ja siksi haarukoimmekin nyt vähän isommalla välineellä.
Paranna jatkuvasti
Mahtavaa, sivusto on nyt julkaistu! Kun skumpat on julkaisukekkereissä poksauteltu, on aika kääriä taas hihat ja käydä hommiin. Aiemmin luotua idealistaa ei nimittäin haudata intran kulmalle, vaan sen avulla jatketaan kehitystä vähintään kolmen kuukauden ajan. Mieluummin toki pidempäänkin, sillä jos minulta kysytään, sivustouudistus ei ole projekti, vaan jatkuva prosessi kasvun tuottamiseksi liiketoiminnalle.
Jatkuvan ja tehokkaan prosessin näkökulmasta kehitystä kannattaa lähestyä juuri kvartaaleittain. Jokaiselle kvartaalille valitaan joku laajempi teema, joka pilkotaan pienempiin osiin ensin kuukausitasolle ja lopulta sprintteihin. Näin voidaan keskittyä aina yhteen kokonaisuuteen kerrallaan, ja sivuston kehittäminen on systemaattista.
Ketterään kehitykseen kuuluu jatkuva hypoteesien testaaminen ja sivuston optimointi tulosten ja oikean käyttäjädatan pohjalta. Sprinttien päätteeksi odotetaan mieluummin pienempiä mutta valmiita, dataan pohjautuvia ominaisuuksia ja sisältöelementtejä, kuin suuria mutta keskeneräisiä kokonaisuuksia.
Jokaisen sprintin päätteeksi pysähdytään hetkeksi, nautitaan kupillinen kuumaa, ja mietitään mitä tuli tehtyä. Saatiinko valmista? Mikä meni hyvin? Mikä meni huonosti? Tämän, retrospektiiviksi kutsutun menetelmän avulla voidaan jatkuvaa kehitysprosessia korjata pitkin matkaa, eikä kehitystiimin tarvitse kompastua samoihin kuoppiin joka sprintissä.
Jatkuvan parantamisen ytimessä on toisto. Sprinttien pyöriessä tiimin työskentelytapa hioutuu, ja sivusto vastaa aina paremmin ostajapersoonan tarpeisiin.
Jatkuvan kehityksen vaiheeseen kuluu vähintään kolme kuukautta, mieluummin kuitenkin reilusti enemmän.
Nyt tiedät, miten voit uudistaa verkkosivustosi ketterästi muutamassa kuukaudessa. Joko kääritään hihat?
Aiheesta muualla:
Lue lisää Growth-Driven Designistä